Tutorials, how to make them, and tips
This guide is for those who have already seen Running an event. After you have looked here, at this chapter, we recommend that you look at these chapters:
Updated 8 April 2025
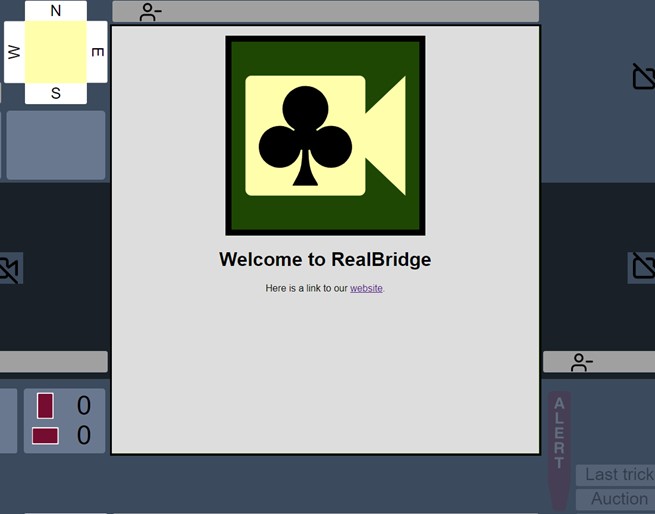
A table announcement is a message or piece of content that appears on each table before the start of a session or at the end of a round. Table announcements are sometimes referred to as the tablecloth. In essence, they are a block in which HTML can be displayed in place of the normal tabletop. They are completely customizable.
Before the session starts, you can create an information panel. This is similar to a table announcement, but it is available to the players whenever they want to see it. At any time during the session, a player can click the ⓘ button, just above the scores.
Tutorial videos: Simple | Advanced
Config File – A config file is a JSON file that is uploaded at the beginning of a session with settings for the session.
Visual Studio Community Edition - A text editor made for programming. When installed with the .NET package is the perfect tool for making config files.
Key - A key in a config file is the text on the left-hand side of the colon. When you upload a config file to RealBridge, it will identify the key and take the value (what's on the right-hand side), and put it in the right place. If RealBridge doesn't recognize a key, you will get an error, if the variable type on the value is incorrect, you will get an error. The punctuation (syntax) in a config file is also very precise. Visual Studio will help to identify any potential typing and syntax mistakes. For example, brackets that have been opened and not closed, misplaced commas, etc.
{
"table_announcements": [
{
"round": 1,
"html": "<p><img style='display: block; margin-left: auto; margin-right: auto;' src='https://realbridge.online/assets/img/icons/logo_club.svg' alt='' /></p><h1 style='text-align: center;'>Welcome to RealBridge</h1><p style='text-align: center;'>Here is a link to our <a href='https://realbridge.online/'>website</a></p>"
}
]
}
Download example config file here (Right Click and Save As)

Before you get started these are our top tips for making table announcements:
Great, now we are ready to start!
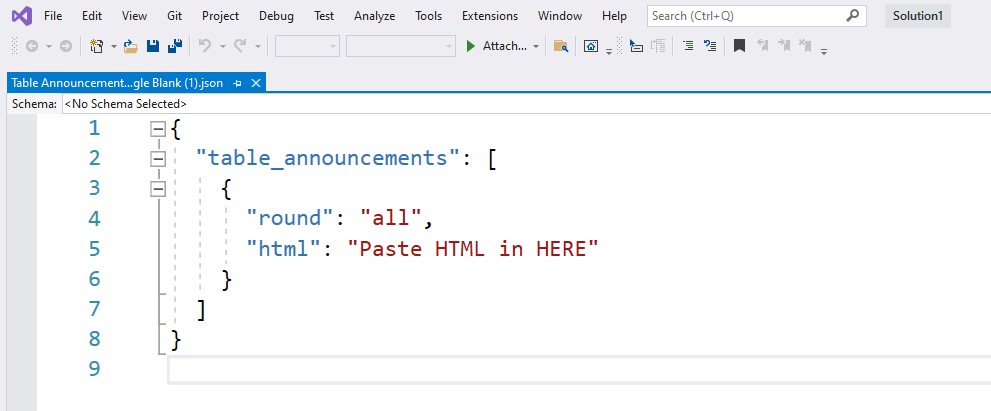
1. Download a template config file here by using Right Click and Save.
2. Open it up in Visual Studio ready for later

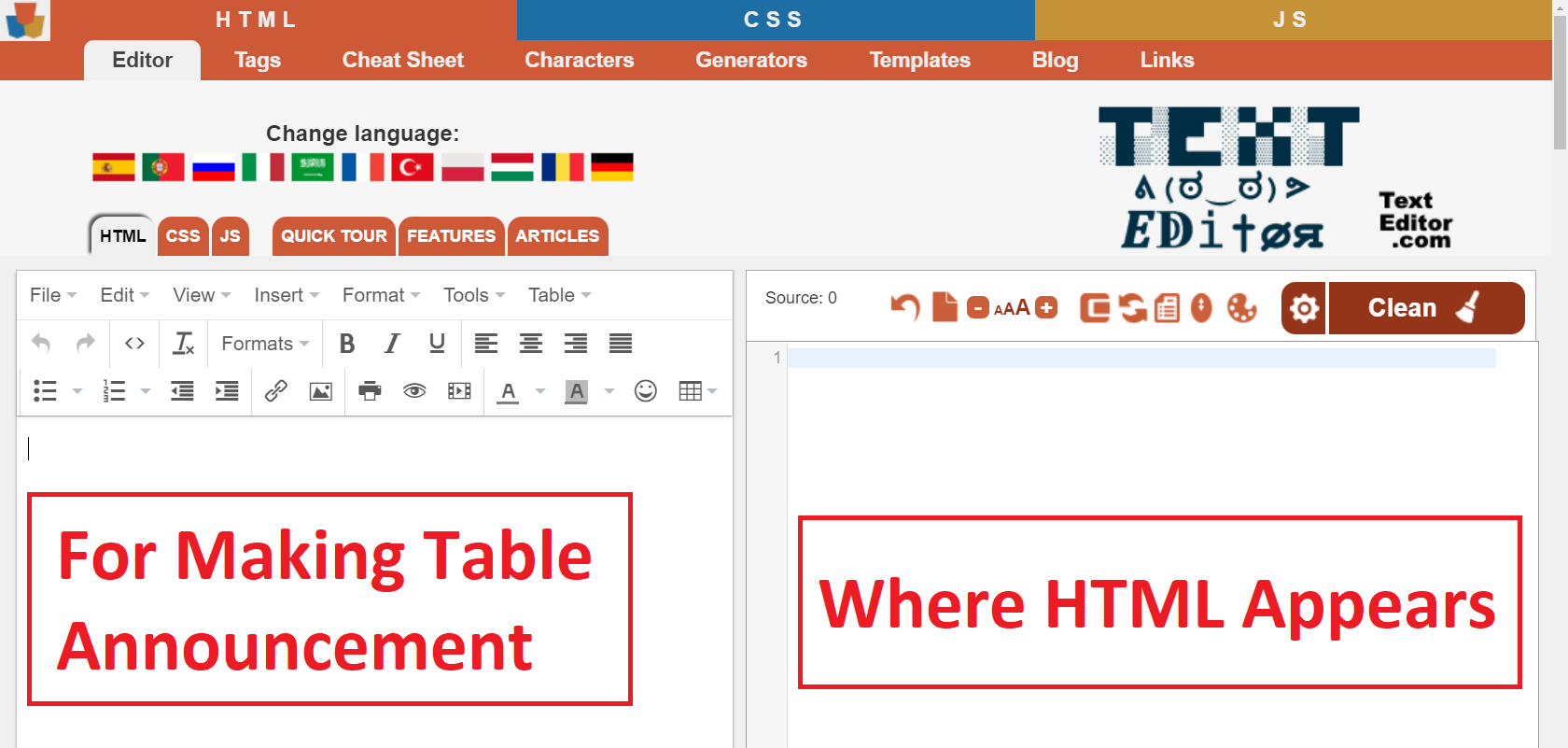
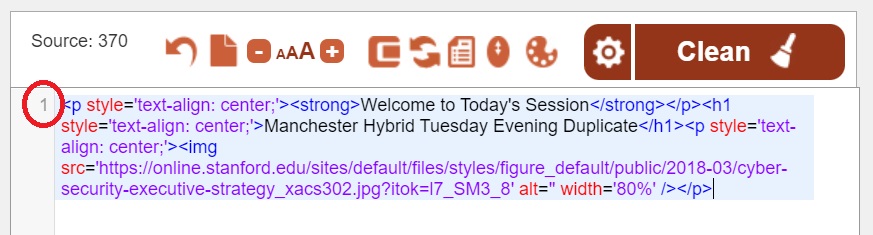
3. Go to HTML Online. You will be able to start building your table announcement on the left side while the HTML is automatically generated on the right.

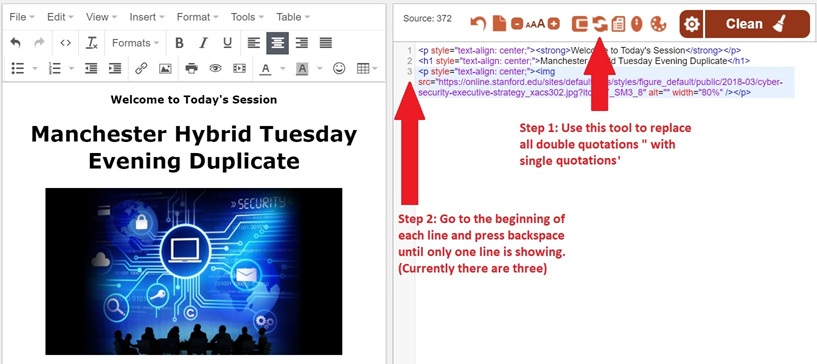
4. When you have made your table announcement, you must:

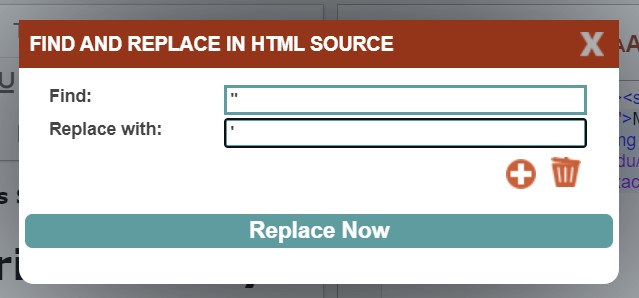
a. Replace all double quotation marks with single quotation marks

b. Condense all text into one line. Note: the text will still wrap and look like it is on multiple lines, but the important thing is that the number of lines is one.

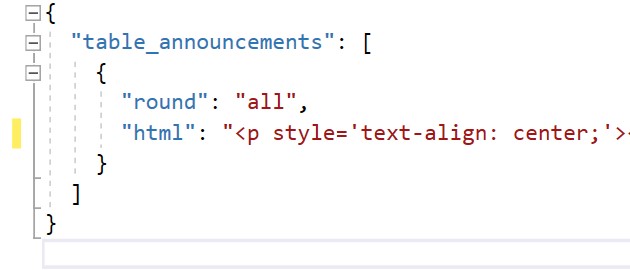
5. Copy all HTML into config file. Make sure to set the round number and that all punctuation (syntax) is correct.

6. Upload config file to RealBridge Session to see how it looks.
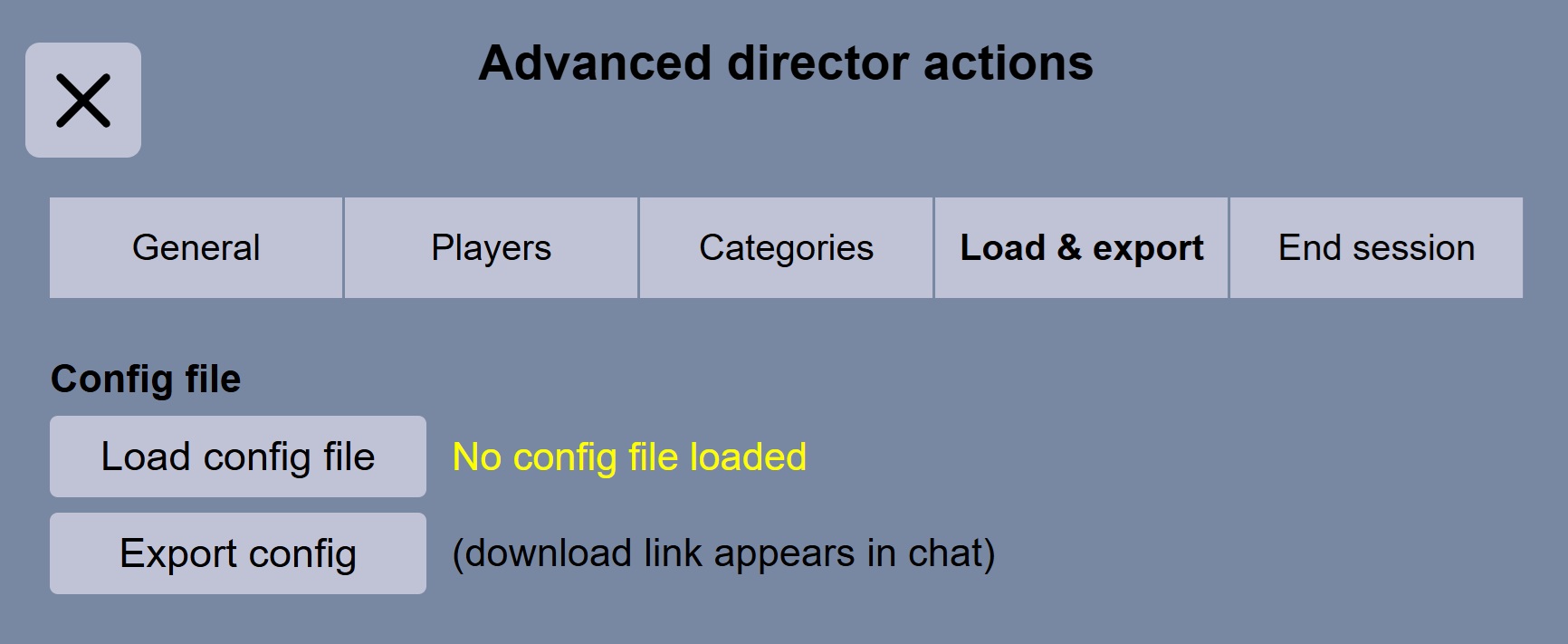
Advanced button, Load & export tab, under Config file, click Load config file

|
Key |
Data type |
Notes |
|
table_announcements |
Array of JSON elements |
Each element of the array is one table announcement. |
|
round |
Integer or "all" |
Note that “before last” and "end" take priority over a numbered round; a numbered round takes priority over “all”. |
|
html |
String |
String of HTML. Cannot contain newlines (but can contain HTML line-breaks, paragraph tags, etc). |
You have specified announcements for 0, 1, 2, 5, 7, “all”, “before last”, and “end”. In Session settings you set the number of rounds to 6.
This is what the players see:
|
Before play |
0 |
|
After Round 1 |
1 |
|
After Round 2 |
2 |
|
After Round 3 |
all |
|
After Round 4 |
all |
|
After Round 5 |
before last |
|
After Round 6 |
end |
The “before last” takes priority over round 5. The Round 5 and 7 notices are not used.
{
"table_announcements": [
{
"round": 0,
"html": "<h1>Welcome to today’s session</h1>"
},
{
"round": 10,
"html": "<h1>Thank you for playing!</h1><p>See you at the county Swiss pairs<p>"
},
{
"round": "all",
"html": "<h1>More rounds still to come!</h1>"
}
]
}
Download BLANK config file here (Right-click and Save)
|
HTML Online is an online rich editor which you can edit use to make your table announcement and then copy the HTML. |
|
|
W3Schools provide extensive HTML documentation with useful editable examples. |
|
|
Use this to validate the JSON in your config file (if your JSON editor doesn't do this for you). |
|
|
Use this to validate your HTML (if your HTML editor doesn't do this for you) |
|
|
A link to a tutorial on how to make a table announcement. |
This is created before the start of the session, using a config file. The method is like the method for creating a table notice. Instead of specifying a round-number, specify the “round” as “info”. For example:
{"table_announcements":[{
"round":"info",
"html":"<p>The director today is Anne.</p><p>The next session starts at 2pm.</p>"
}]}
The information panel can be used in addition to table notices, for example:
{
"table_announcements":
[
{
"round":0,
"html":"<p>Welcome to our monthly teams event.</p>"
},
{
"round":"info",
"html":"<p>The director today is Anne.</p><p>The next session starts at 2pm.</p>"
}
]
}
The information panel is shown on demand when a player clicks the Information button. It can be shown at any time.
A table notice is shown automatically. It is shown before the start of the session, or at the end of a round.